Theory: Making space for folks to engage in self-teaching is empowering others to teach themselves
An opportunity to honor agreements about process and collaboration:
- With the Femme Conference, when we agreed on using google-docs as part of our process, that meant we would use the file-sharing and form-making capacities
- Some people kept sending docs as links not “sharing” –> sent gentle reminders twice over a few months to “Share” so we can all access
- Some people sent me g-docs with their forms in them –> sent a gentle reminder to make forms in gmail and “share” it with me and the Collective gmail account.
- Are these details kind of trivial? NO! They determine whether the entire technology setup is going to be collaborative or a shitstorm of emails and confusion.

An opportunity to give people access to resources and to support accessibility by providing resources:
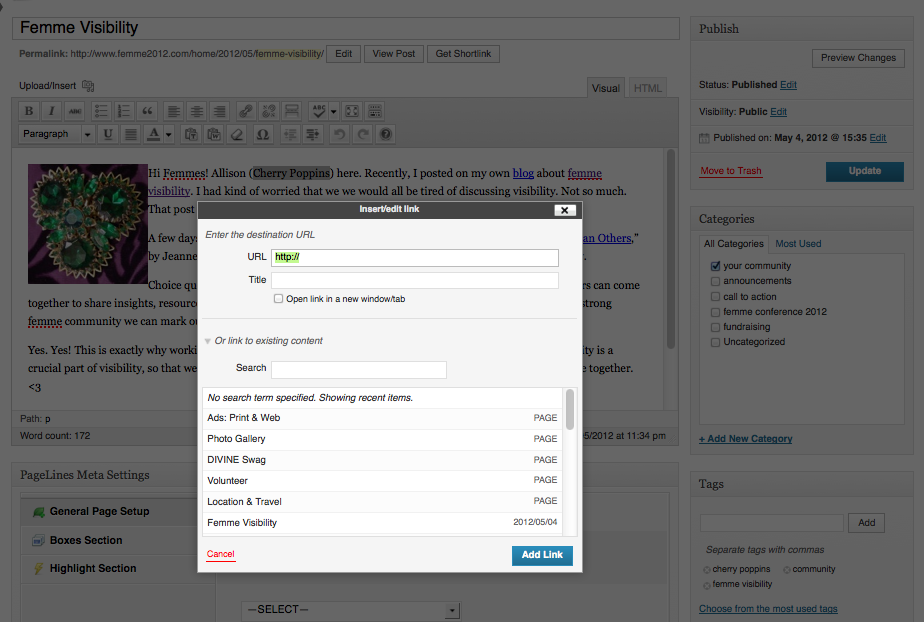
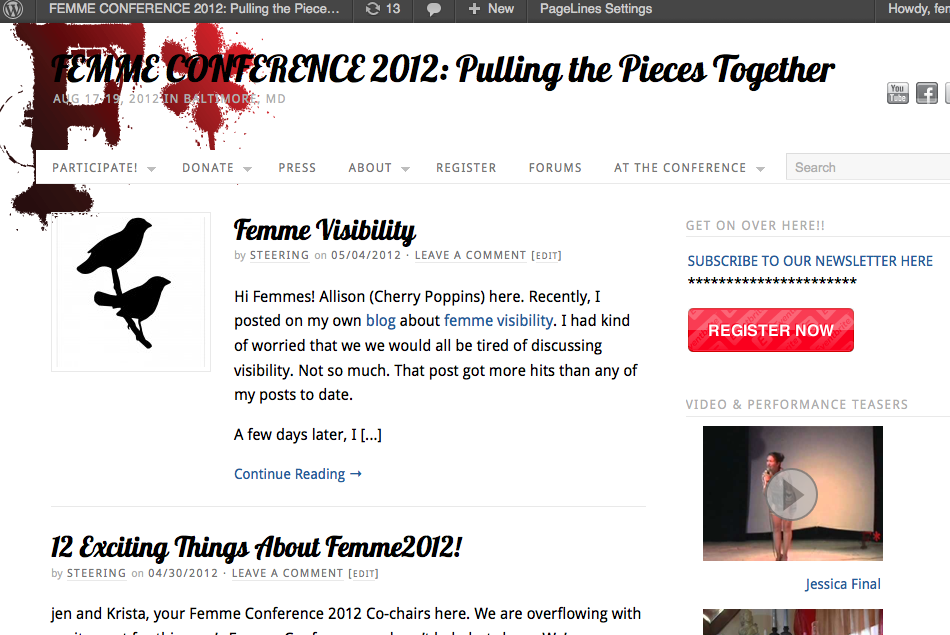
Blogging was happening a lot by four committees and not at all from the other five committes. In the interest of accessibility, I created a google doc how-to and shared it. [download it here] It contains both direct links to WP’s documentation on blog posting and a step-by-step Best Practice Guide that uses screenshots from the actual femme2012.com blog to help folks see exactly what/where they are doing: