What’s most obviously missing from a conference website is the SCHEDULE AND LISTINGS OF THE ACTUAL EVENTS AT THE CONFERENCE. And, you might note that there are no placeholder pages built out emptily and anxiously awaiting their schedule content as the organizers decide what it will be.
What’s most obviously missing from a conference website is the SCHEDULE AND LISTINGS OF THE ACTUAL EVENTS AT THE CONFERENCE. And, you might note that there are no placeholder pages built out emptily and anxiously awaiting their schedule content as the organizers decide what it will be.
This is where agility comes into play — why build something before I know what the requests are for it, and how the data will come to me?
I will suggest to the people I am working on to build them in two ways:
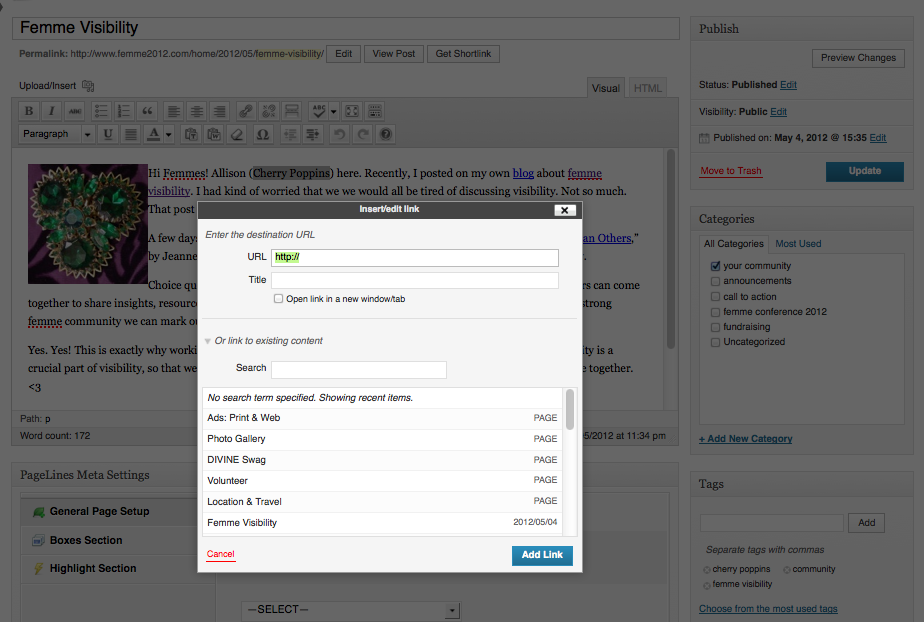
- Have each committee load individual workshops and performances into Google Calendar the title, time, and description of the event – then if they get requests to change it, they have access to it to change. This also allows participants to add the events to their personal Google calendars, something many people use. Perhaps I will also share <a href…> code with a link to the Bios page, and then build…
- One Bios page on the blog that has all the photos and bios of all performers and presenters, listed alphabetically by first name because of course, fuck patriarchy.
- I’m not sure yet if we will build pages for each individual workshop, seeing as how that text is subject to change. If its requested, we’ll use the descriptions as in the shared google forms so that no emails start flying around with content.
What else is missing? Finesse to the forums, including a Statement of Use [requested by the Collective] and then a community announcement via email lists and social media that there are forums to use, to see if people will actually use them for their intended purposes.
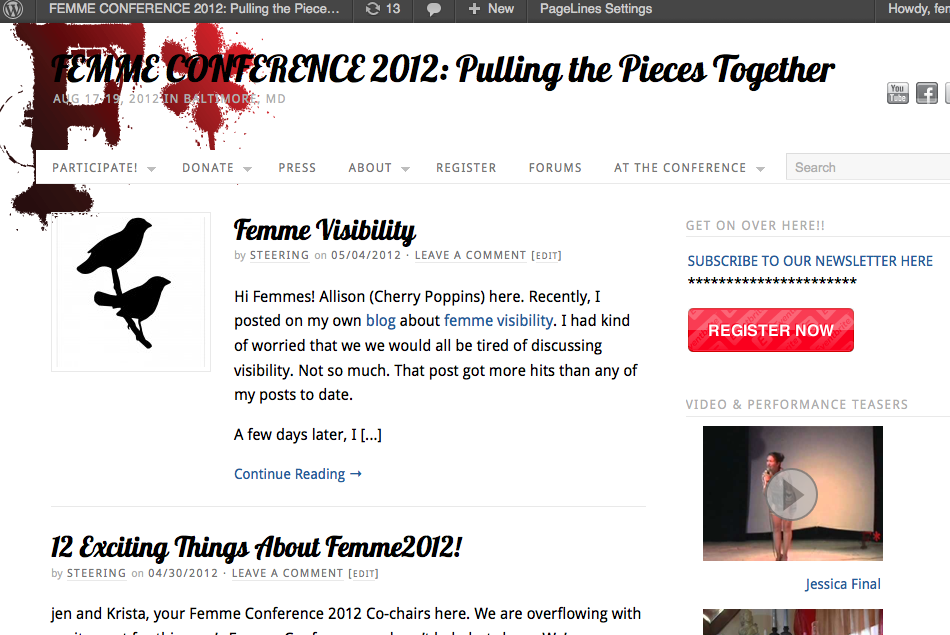
Resources and Fun Materials, like the entire Femme Bibliograpy one Media Team member collected and built, actual galleries, more videos on the YouTube channel [that’s displayed on the widget on the right-hand sidebar], and …
Selected Full-development resources like the sharing the Keynotes via UStream or Livestream, which then need Pages we want to set up. That will be developed in the weeks before the conference and does not need a home on the site yet, though I think they’d have a sub-page under Media and a sticky post on the front page of the site.
External resources, like more info in the Wikipedia page.
And, most importantly, we are missing a Magical CSS unicorn, like the alliedmedia.org folks have in the <meta> tags on their forums and message boards. Hmmrph.




 The Femme Conference project has a built-in, existing community of 14 core organizers and about 35 total organizers who would be interacting with this media, either by creating blog posts, content for the web pages, or using the social media to let people know about the conference.
The Femme Conference project has a built-in, existing community of 14 core organizers and about 35 total organizers who would be interacting with this media, either by creating blog posts, content for the web pages, or using the social media to let people know about the conference.