Do YOU feel like getting folks to work together on a project online is a death kiss? Are you confounded by the options? Do YOU think that YOU have to DO IT ALONE TO GET IT DONE!?!
 What’s most obviously missing from a conference website is the SCHEDULE AND LISTINGS OF THE ACTUAL EVENTS AT THE CONFERENCE. And, you might note that there are no placeholder pages built out emptily and anxiously awaiting their schedule content as the organizers decide what it will be.
What’s most obviously missing from a conference website is the SCHEDULE AND LISTINGS OF THE ACTUAL EVENTS AT THE CONFERENCE. And, you might note that there are no placeholder pages built out emptily and anxiously awaiting their schedule content as the organizers decide what it will be.
This is where agility comes into play — why build something before I know what the requests are for it, and how the data will come to me?
I will suggest to the people I am working on to build them in two ways:
What else is missing? Finesse to the forums, including a Statement of Use [requested by the Collective] and then a community announcement via email lists and social media that there are forums to use, to see if people will actually use them for their intended purposes.
Resources and Fun Materials, like the entire Femme Bibliograpy one Media Team member collected and built, actual galleries, more videos on the YouTube channel [that’s displayed on the widget on the right-hand sidebar], and …
Selected Full-development resources like the sharing the Keynotes via UStream or Livestream, which then need Pages we want to set up. That will be developed in the weeks before the conference and does not need a home on the site yet, though I think they’d have a sub-page under Media and a sticky post on the front page of the site.
External resources, like more info in the Wikipedia page.
And, most importantly, we are missing a Magical CSS unicorn, like the alliedmedia.org folks have in the <meta> tags on their forums and message boards. Hmmrph.
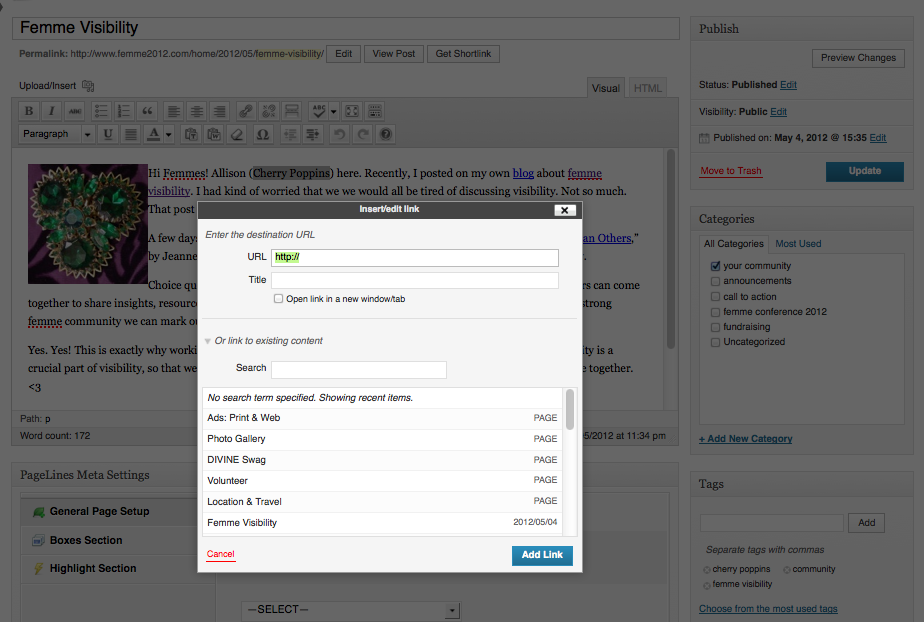
It had to happen, especially when you are working your way through school and volunteering and perhaps too tired to pay strict enough attention to detail: someone’s name gets misspelled.
It’s not right and should be corrected, but it’s especially wrong when it’s one of the KEYNOTES of the conference, and you’ve just launched a major media campaign to alert every homosexual in North America to go to your website and learn about said keynote.
My main collaborator is a woman who has never used WordPress, she’s bottomlining the Outreach/Press Release end of the Media team, and she got the email from the Keynote first and alerted me, who was trapped at my desk at work without recourse: what happened next is that she like a total I-can-figure-this-out badass looked up the WP log-ins on the shared Google Doc we have all our log-ins on [agility over security!], navigated to the post where the offending typing occurred, and copied in corrected text.
And somehow, broke the site. Continue reading
For the past three conferences, participants had been asking for forums to try to scheme rides and housing shares, and the past web designer was unwilling to build them. Now I know why — they are unwieldy and the out-of-the-box solutions are not exactly beautiful and they don’t always work how you want them to.
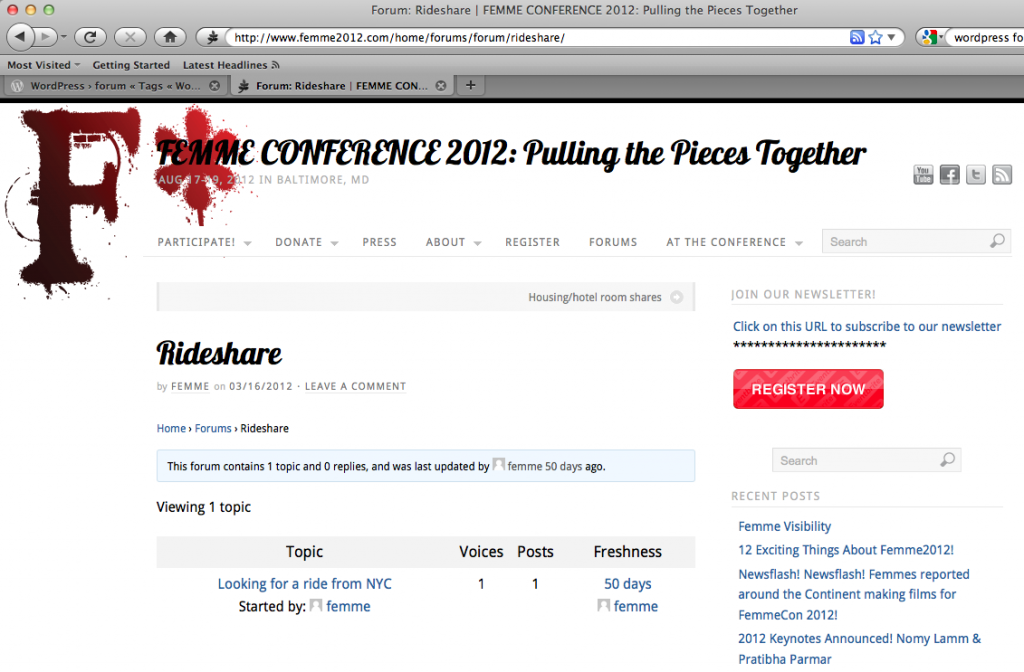
For a first attempt, I thought fuck forums they are so 2002. I’ll just install BUDDYPRESS AND WE’LL CREATE AN ENTIRE UNIVERSE IN THIS WEBSITE. After realising how non-agile and unachievable that was, I installed bbPress, the forum software that runs with BuddyPress. And this is how it looked, and all it did, note that 50 days had gone by without a use or a peep:

 This bbPress forum did not work, so I went back to WordPress.org and began searching for an alternative, thinking perhaps that there were none at all. But, I found this, Mingle Forum, and downloaded and installed in in the /plugins folder on our WordPress site.
This bbPress forum did not work, so I went back to WordPress.org and began searching for an alternative, thinking perhaps that there were none at all. But, I found this, Mingle Forum, and downloaded and installed in in the /plugins folder on our WordPress site.
Upon first install, it was the default blue color that “all links are, so I went into the Forum’s Forums [meta!] and found out that the design treatment on a forum is called a skin, and downloaded the first red one I found. It kind of matches our site, enough that I am willing to go with it:
When we decided that we’d use Google as our collaborative software I was bummed that the Evil Empire would be able to data mine our project — and that the possibility of the “cloud” evaporating was present — but I relaxed when I realized it would solve one of the major problems I as a web designer was facing: FORMS.
I *could* take hours to build a form and then have the input emailed to each responsible committee but that sounded like it would take a lot of administrative work and could go wrong at many places. But with Our New Friend Google Docs, committees could make a form tailored to their needs, share it with the Collective’s gmail, and also capture all the responses themselves.
So easy! So amazingly easy that the Performance committee form-builder even taught herself to shut down the form when the Call closed. Now if only the web designer could learn to hide the sidebars so they don’t flow over the input area of the form…
The 2006-2010 Conference Site was created, developed, designed, updated, maintained, and the server space and URL were owned by one person who is no longer working on the project — and who is recalcitrant to share the original domain name of the project [new-defunct femmecollective.com] or to copy the old site or share logins for others to update it. When it was time for the 2012 conference to create a web presence in 2011, we had to start from scratch…and I was the person on the Collective with the most web-creation ability and capacity.

We had a six-month check-in on How The Technology Was Working and to have a check-in on the data-mining creepiness that is the Googleverse.
Google Docs was acting buggy on some older computers [including mine] and from a class-accessibility standpoint, that was problematic: it’s important that participants feel they can “afford to participate” and that barriers be addressed and acknowledged.
Someone suggested that people who had trouble with google docs just “install google chrome” I took that as an opportunity to let folks know that g-chrome tracks your web movements more efficiently than any browser before and recommended Firefox with TACO add-ons. An example of a slightly didactic but gentle way to say this is:

Recent Comments
Why are people participating?
Barriers to entry: know-how [can be solved pedagogically] and willingness to participate [community status can be leveraged]
Interactivity as part of the process
Theory: Making space for folks to engage in self-teaching is empowering others to teach themselves
An opportunity to honor agreements about process and collaboration:

An opportunity to give people access to resources and to support accessibility by providing resources:
Blogging was happening a lot by four committees and not at all from the other five committes. In the interest of accessibility, I created a google doc how-to and shared it. [download it here] It contains both direct links to WP’s documentation on blog posting and a step-by-step Best Practice Guide that uses screenshots from the actual femme2012.com blog to help folks see exactly what/where they are doing:

How was this development accessible?
Pushback on designer/web-creator’s role as a corrective to gatekeeping of former web developer and as a site of power for the input of individuals and committees:
Why is building in wordpress accessible for this project? Because so many people are able to use WP and feel comfortable in it already or quickly after beginning to use it:
 THEORY: When design is agile, we’ve produced “less than” and not taken too many ideas into the mix, stayed within or below scope, waited for users to respond to product, not overdeveloped before getting user information.
THEORY: When design is agile, we’ve produced “less than” and not taken too many ideas into the mix, stayed within or below scope, waited for users to respond to product, not overdeveloped before getting user information.
For example, the previous website was a Joomla! build from former developer, heavy and not accessible by anyone who didn’t know the Joomla! CMS [not that the designer was willing to share a login, but anyway].
How was this development agile?
Non-agile ideas that were researched and discarded: